Setting up the Flash/Flex environment for development can take some time. When I first setup Flex Builder 3.0, I had to work through a lot of different configuration before I found, in my opinion, the best setup for it.
Basically, I had the idea of setting up five different projects as Flex projects:
- Library (pure AS3 code)
- LibraryExtended (pure AS3 code)
- Module (MXML code)
- ModeulExtended (MXML code)
- Application (MXML code – Application Files)
The reason for all these project is that I wanted to separate my library code from my user interface. I also wanted a more generic library I could use for multiple applications and one I could use for more specific purposes; hence the Library and LibraryExtended.
With the module projects, I wanted a place I could just use for development of modules. No application files. Then, I simply use the ModuleLoader classes, within my application files, to load modules as needed. The Application folder, for the most part, only holds single MXML files, Each one loads a number of different modules.
Huge Files
When I first started out with Flex Builder 3.0, I noticed that my compiled application files were all pretty big (up to around 400K). Even when the myApplication.mxml file, in the Application project, only had around 100 lines of code, it was still compiling large.
As I started looking into the problem, I found that my application files were being compiled with the framework libraries. I was using the Flex 3.5 SDK as my framework, and soon realized that the entire framework was being compiled with each of my application files.
Runtime Shared Library (RSL)
With a little more research, I found I could just reference the framework as a Runtime Shared Library (RSL). By doing so, I could export the library into the root of my web directory, and just reference it from each of my application files.By doing this, I brought the size of my application files down from around 400K to 50K.
Custom Library Loading
So, in the end, my plan was to use RSLs as much as possible, keeping my application and module files small. This idea applied to the framework libraries, as well as the custom libraries I had created. In the end, I envisioned flex working like this:
- First, My application file (PrimaryApplication.swf) loads.
- Next, the application file includes the framework file; in this case, it was the framework_3.5.0.12683.swf file since I was compiling with the Flex SDK 3.5.
- After that, the application file includes my custom libraries (Library.swf and LibraryExtended.swf)
- Then, my application starts loading modules via the ModuleLoader.
- The modules don’t load any libraries since they have already been loaded by PrimaryApplication.swf)
With some understanding of RSL, External and Merged libraries, I was able to make it all work. The main thing to remember is that the application file is what loads all of the libraries. Once loaded, and setup as RSLs, they don’t need to be loaded again.
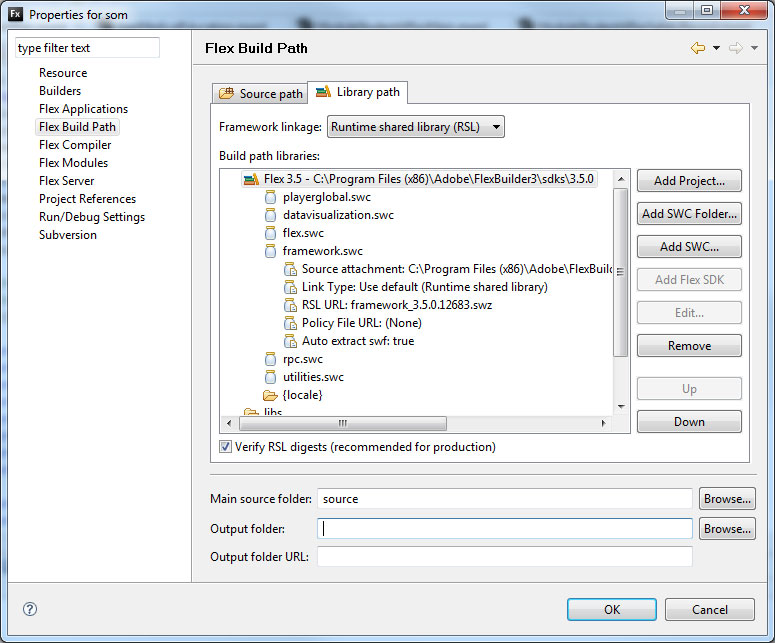
If you right click on “Application” project, then select “Properties,” a dialog comes up with a number of options. Select “Flex Build Path,” then “Library Path” to see the libraries that the project references.

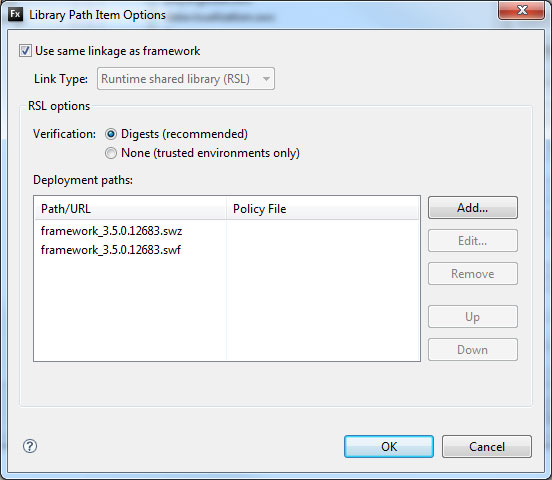
The “Framework linkage” is set to “Runtime shared library (RSL).” This makes the framework_3.5.0.12383.swz file load separately from the application files. If “RSL URL” is highlighted, the “Edit” button can be clicked on.

Here, the library names are specified. Both SWZ and SWF files can be used as libraries. The reason why two of them exist is beyond the scope of this post.
External and Merged
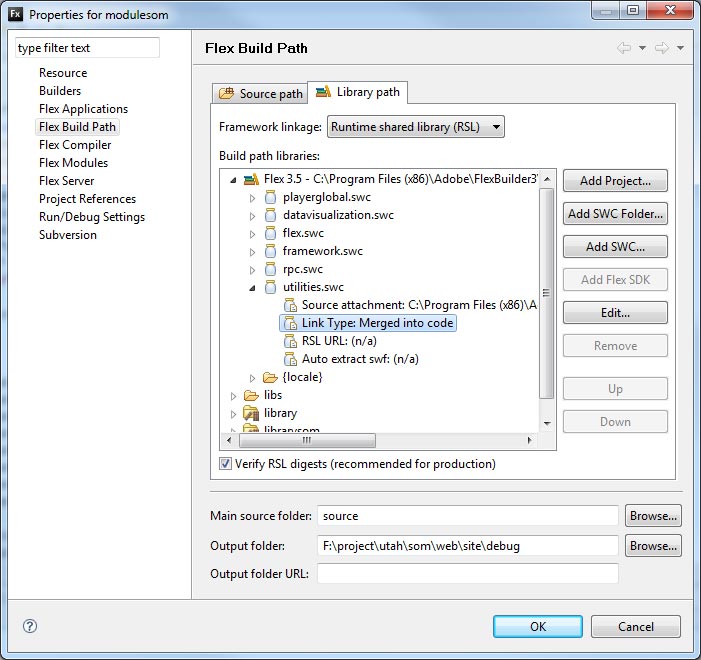
Merged into code
The rest of the library code, besides the code used for all the libraries, is merged into the application file. An example of this can be seen when utilities.swc is expanded. The “Link Type” shows up as “Merged into code.” Since these smiles are relatively small, but necessary for modules and applications to run, they are merged into each of the MXML files.

External
This “External” linking took a little while to figure out. From what I can tell, external allows a Module or Application to re-use code that has already been loaded. In this way, the Application file can load all the libraries it needs, then the rest of the Modules simply have to reference them.
To sum it all up, here are the difference between the three types of linking:
Merged into code: Loads the library’s catalog.xml to the ApplicationDomain and compiles it’s library.swf into the main application.swf. This will increase the size of the application.swf file.
RSL: Loads the library’s catalog.xml to the ApplicationDomain and only loads the library.swf files at the start of the runtime into memory. This allows Modules/Applications to reach a class definition at runtime, and create instances of them.
External: Loads the library’s catalog.xml to the ApplicationDomain and doesn’t load the swf of the library at runtime. This option expects a preloading of the library swf into the ApplicationDomain.